Dla każdego projektanta przejście od sztywnych, desktopowych narzędzi jak Photoshop, Axure, Adobe XD czy Sketch do chmurowych rozwiązań takich jak Figma czy Framer było krokiem milowym.
Dzięki temu przeszliśmy od pracy na statycznych ekranach i e-mailowych ping-pongach, do wspólnej pracy w czasie rzeczywistym z całymi zespołami produktowymi.
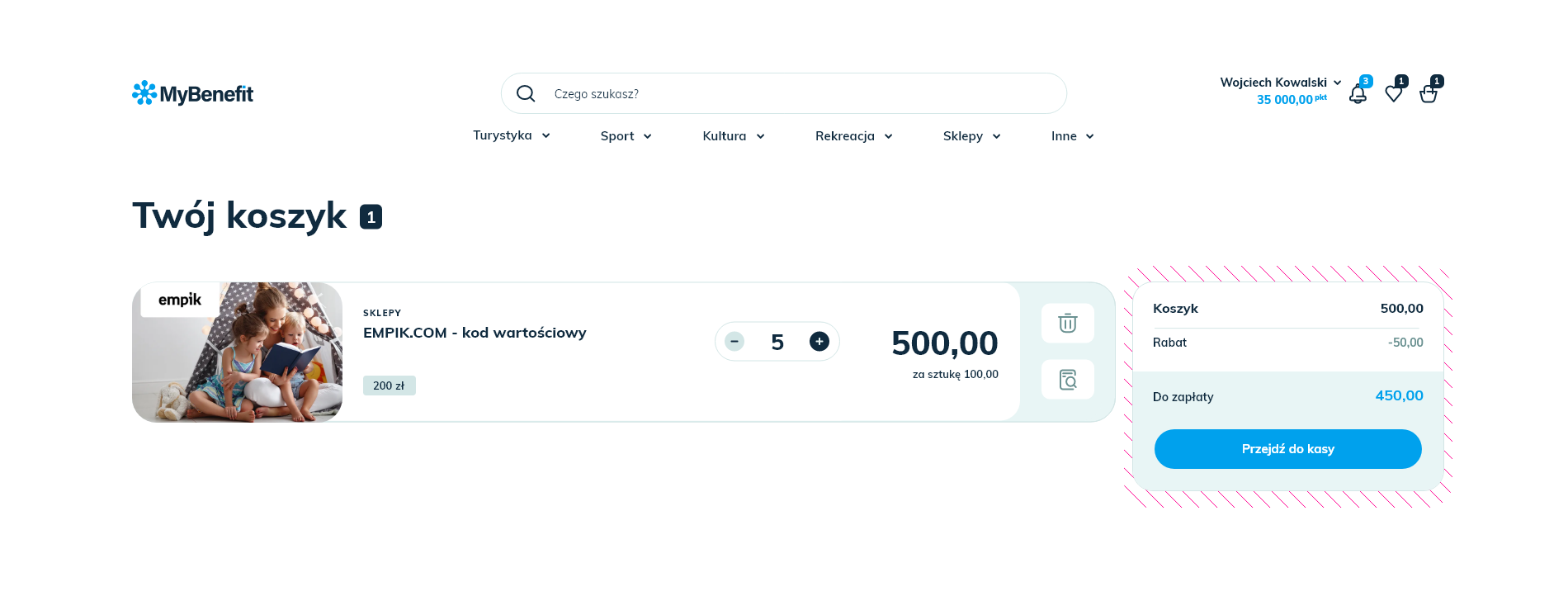
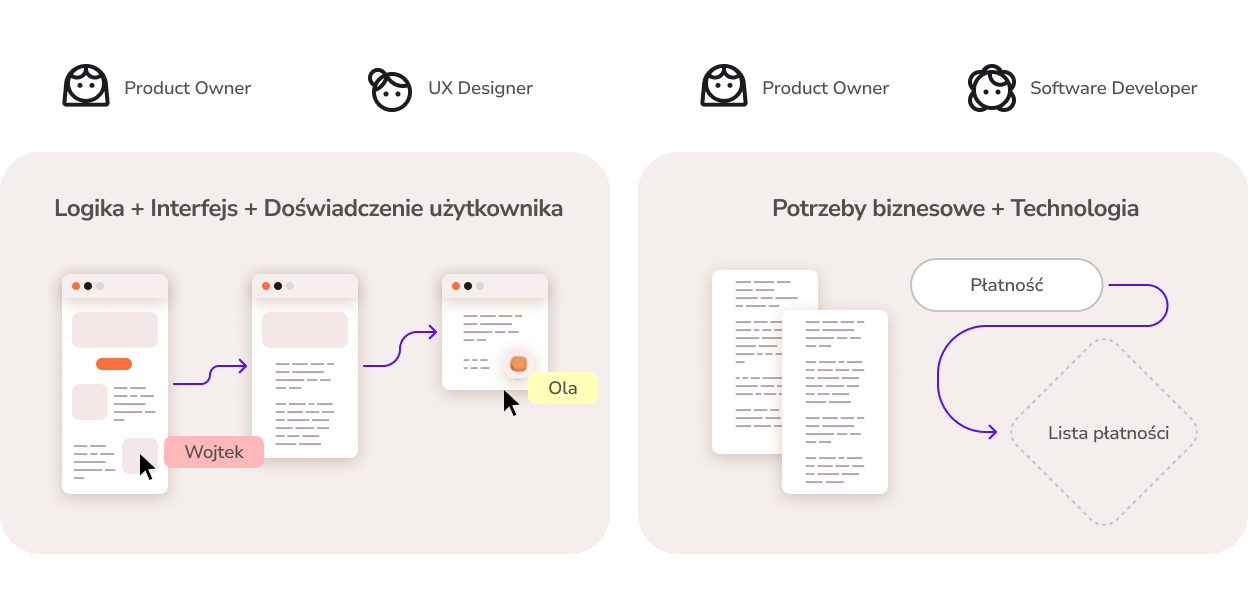
Kiedyś

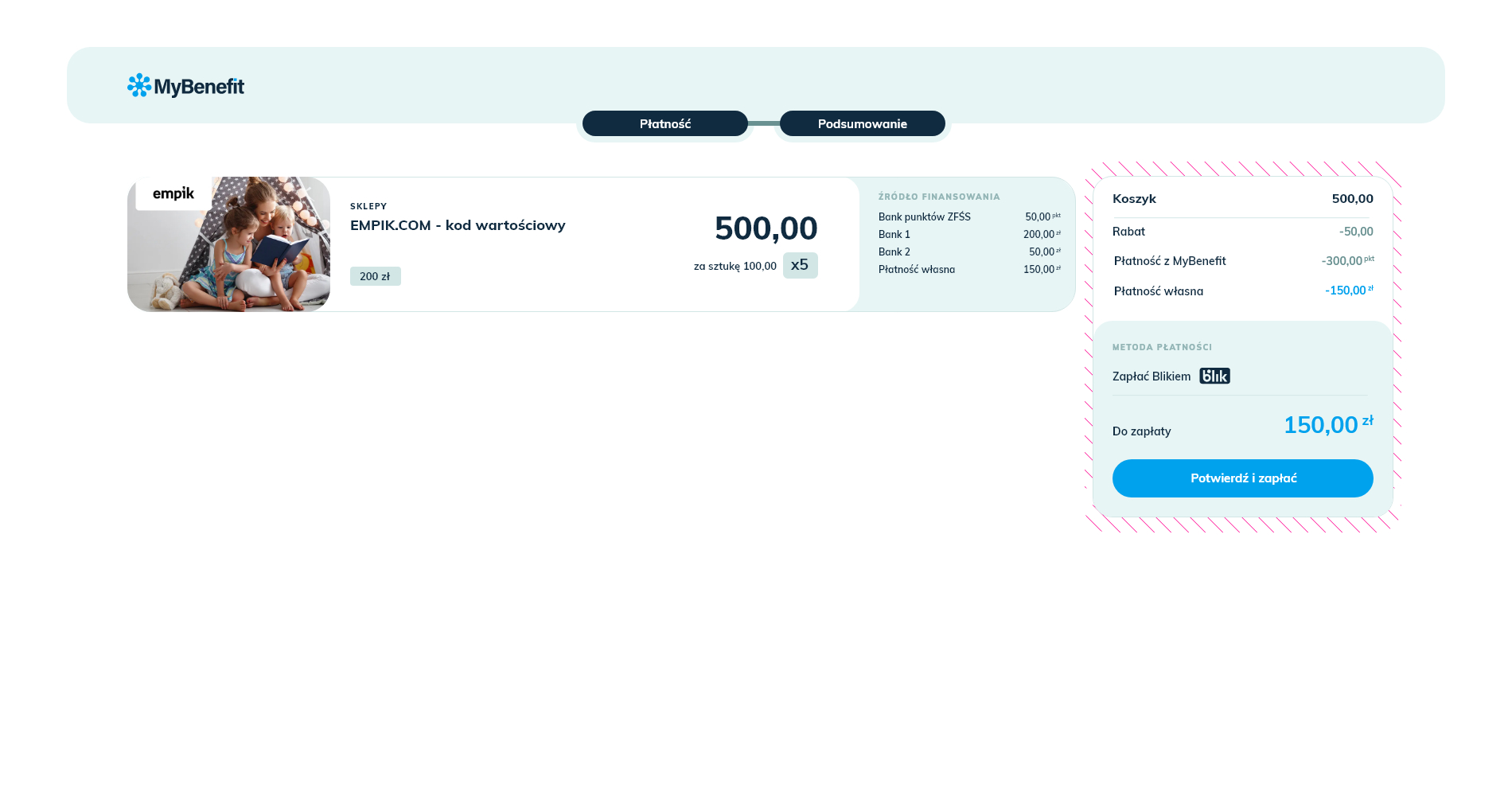
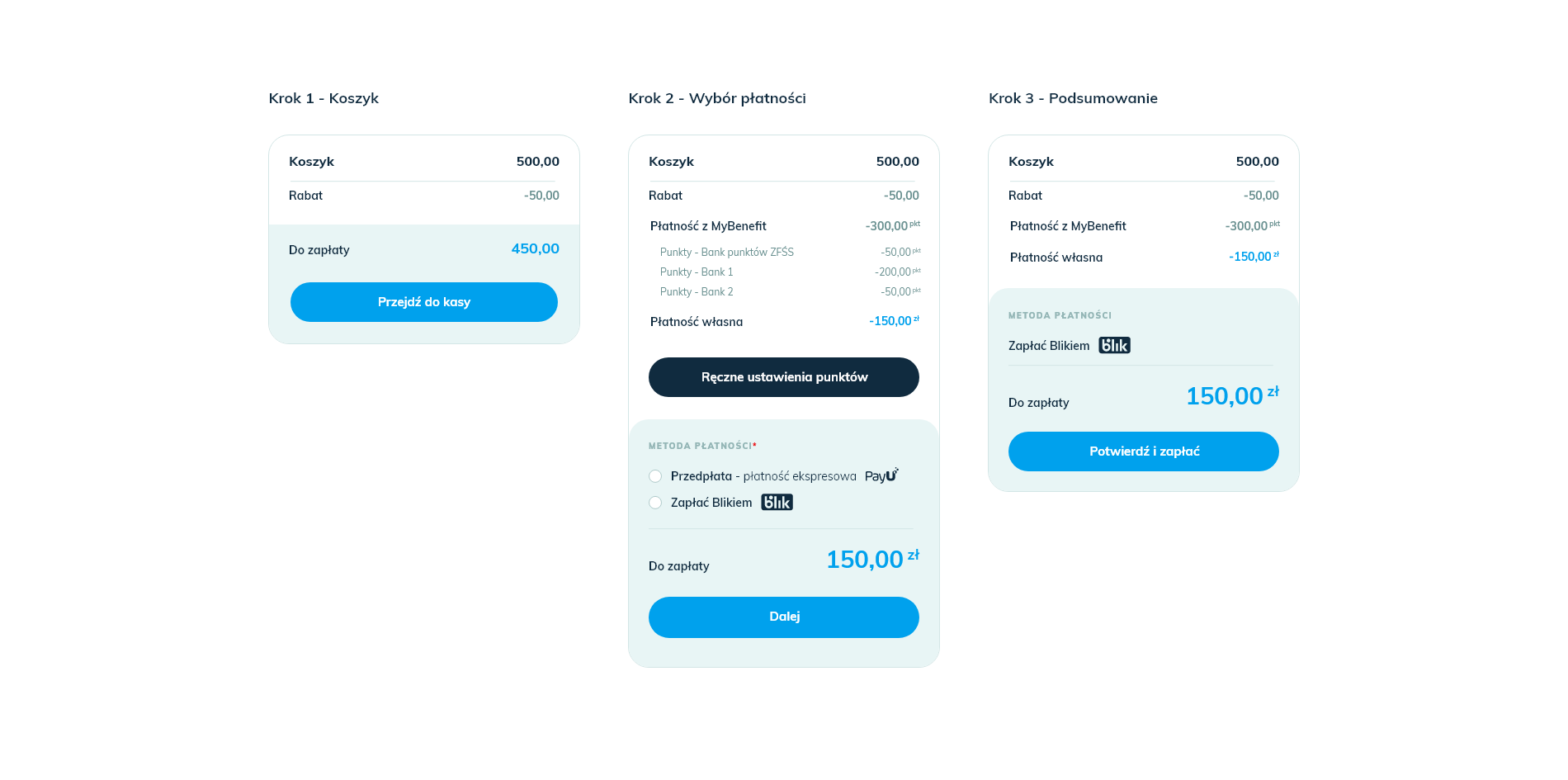
Dzisiaj

Od tego momentu projektanci zaczęli odgrywać znacznie bardziej strategiczną rolę – nie tylko projektując interfejsy, ale aktywnie współtworząc kierunek rozwoju produktu i mając realny wpływ na decyzje biznesowe. Projektowanie przestało być etapem końcowym, a stało się integralną częścią procesów decyzyjnych.
Co sprawiło, że ta zmiana była możliwa? Przede wszystkim nowe narzędzia – to one stworzyły przestrzeń do lepszego zrozumienia i współpracy. Dzięki nim łatwiej było nam pokazać sens naszych działań, wyjaśnić procesy, opowiedzieć o decyzjach i ich konsekwencjach.
Możliwe że dzięki tej większej przejrzystości zbudowaliśmy przestrzeń, w której projektowanie mogło stać się językiem współpracy.
To była ogromna zmiana – nie tylko w sposobie, w jaki tworzymy cyfrowe doświadczenia, ale też w znaczeniu roli projektanta w organizacji.
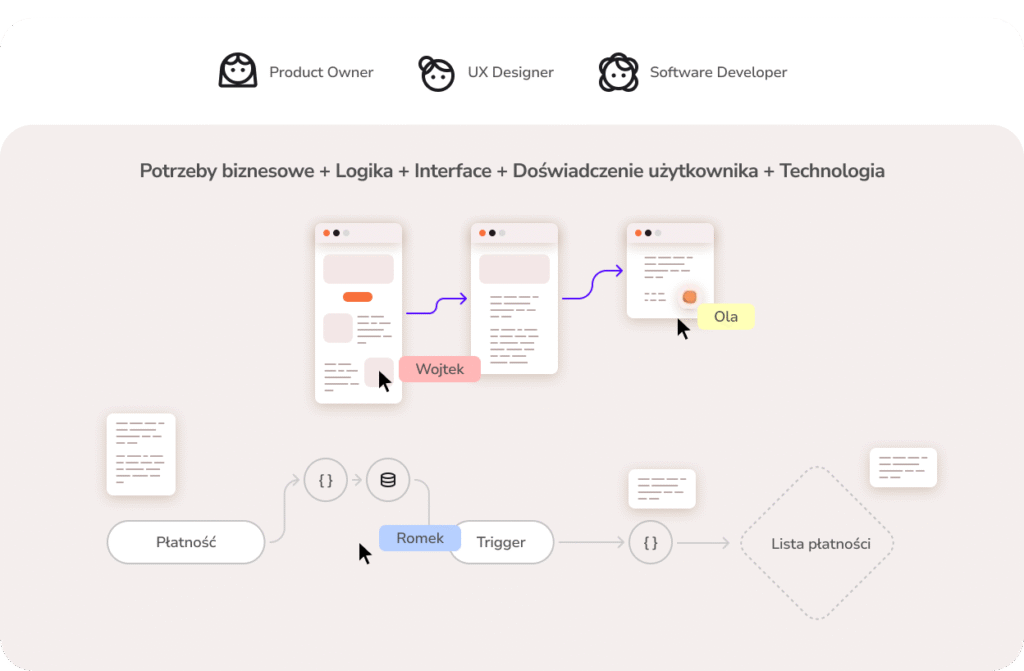
Przed nami może rysować się kolejny istotny krok naprzód. Tym razem chodzi o znacznie głębszą integrację z technologią – z backendem, z logiką działania systemów. A wszystko dzięki: Node Interface i boomu na automatyzację.
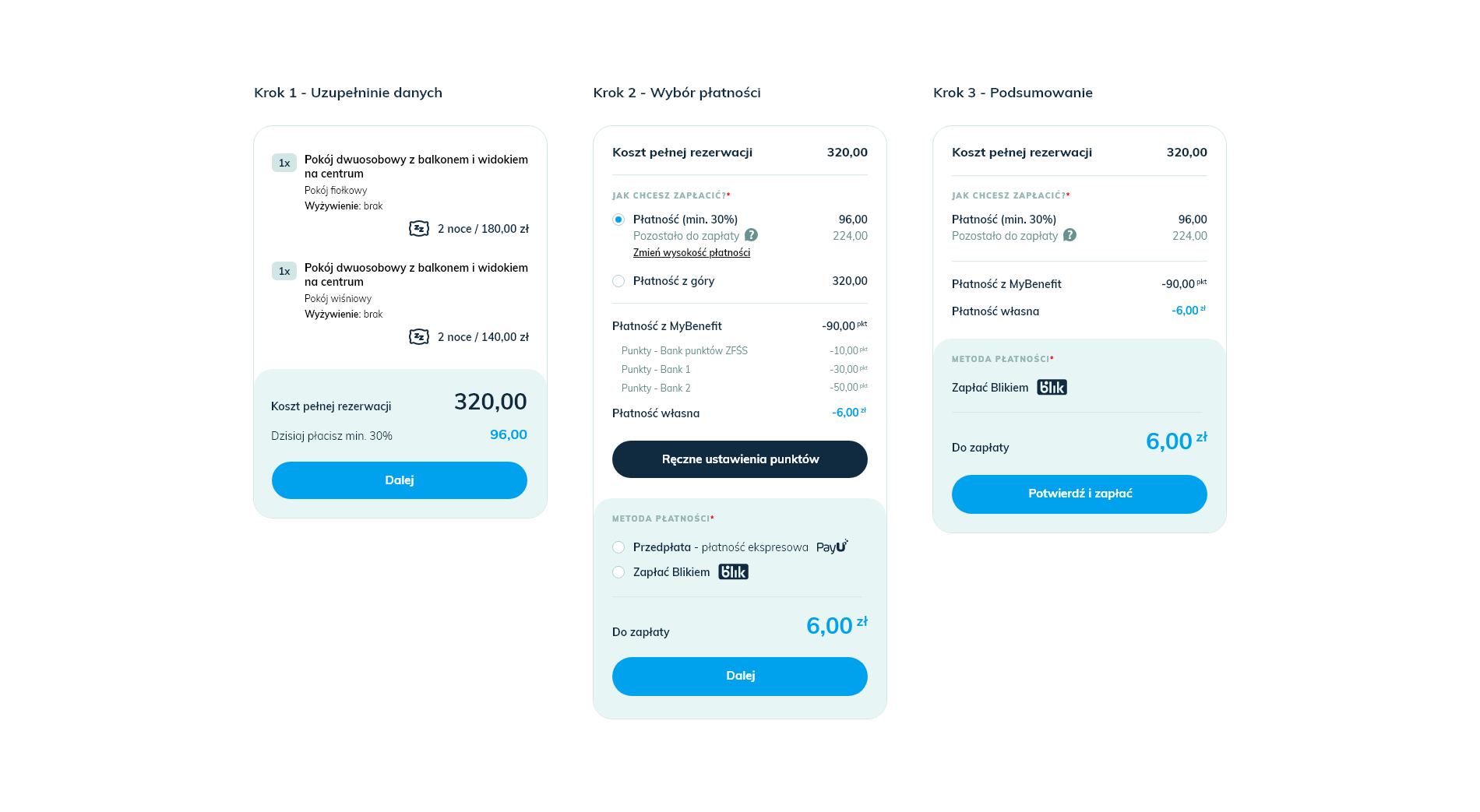
Jutro

Node Interface – co to takiego?
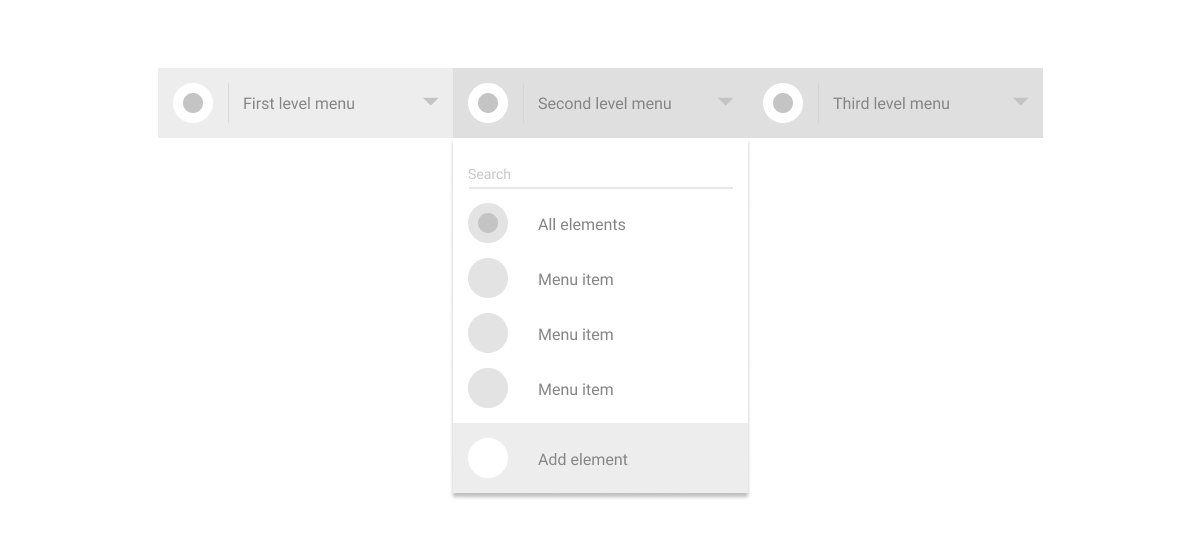
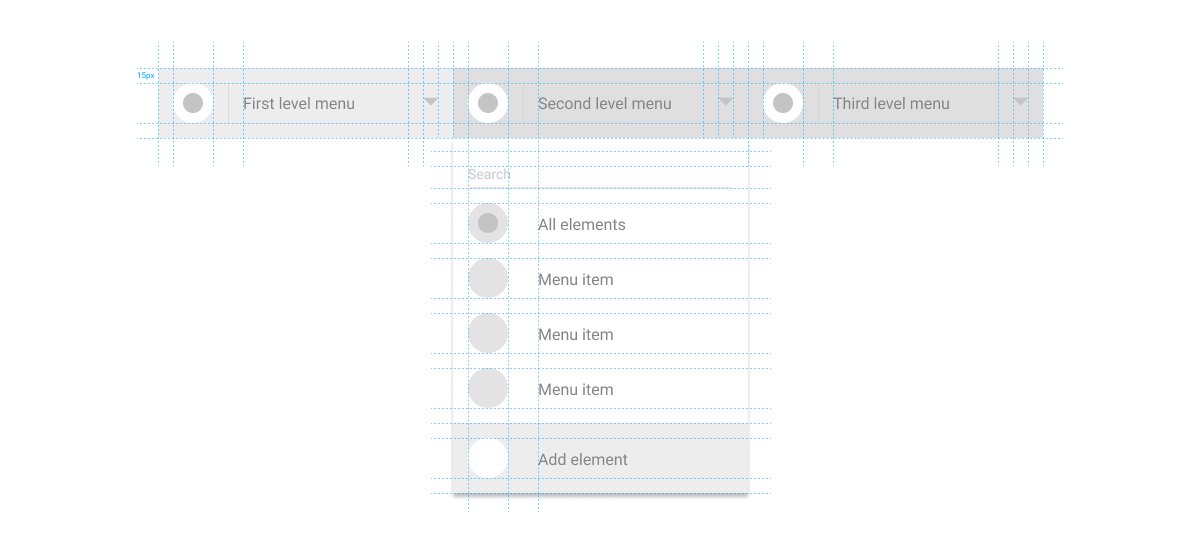
Node Interface to graficzny interfejs, który pozwala użytkownikowi budować logikę działania procesu lub systemu poprzez łączenie węzłów (nodes). Każdy węzeł reprezentuje jakąś funkcję, operację lub przepływ danych. To podejście znane jest projektantom i developerom z narzędzi takich jak Blender Shader Editor, Unreal Engine, Unity czy Cinema 4D – gdzie od lat świetnie sprawdza się w wizualnym tworzeniu skomplikowanych struktur i zależności.
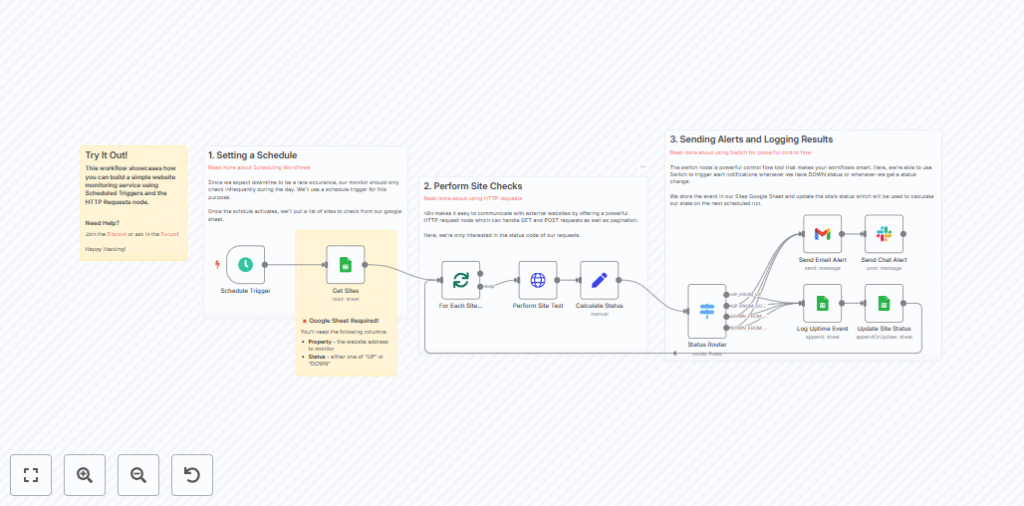
Przykładowy proces z n8n.io

Od dłuższego czasu procesy były wizualizowane z wykorzystaniem BPMN (Business Process Model and Notation), jednak zazwyczaj pełniły funkcję dokumentacyjną, pełną i bardzo skomplikowaną zamiast model wspierający współpracę między interesariuszami.

Dziś nowy, bardziej uproszczony sposób myślenia wkracza w obszar automatyzacji i integracji systemów – za sprawą narzędzi takich jak n8n.io, Zapier, Plumb i wiele innych, które wyrastają jak grzyby po deszczu.
Dlaczego ma to znaczenie dla projektantów?
Do tej pory programiści nie potrzebowali wizualnej reprezentacji kodu – i pewnie nadal jej nie potrzebują 😉. Ale to, co zaczyna się dziać obok tradycyjnego developmentu, może na zawsze zmienić sposób, w jaki budujemy rozwiązania cyfrowe.
Node Interface umożliwia coś niesamowitego: zrozumienie i współtworzenie logiki działania systemu nawet przez osoby nietechniczne. Coś, co wcześniej było ukryte w czeluściach backendu, staje się teraz widoczne, edytowalne i zrozumiałe dla zespołów projektowych.
Zrozumienie logiki działania rozwiązania stanowi przecież fundament projektowania, zwłaszcza w przypadku złożonych systemów.
Nowa jakość współpracy
W obecnym modelu często mamy sytuację, gdzie zespół UX projektuje ekrany, zespół dev implementuje lecz gdy pojawia się potrzeba zmiany logiki działania – np. kolejności kroków w procesie, sposobu walidacji czy reguł automatyzacji – zaczynają się schody, nowe taski, sprinty i frustracje.
Node Interface może to zmienić. Pozwoli całemu zespołowi faktycznie współtworzyć system, a nie tylko jego wizualną fasadę. Może zwiększyć ilość „tanich” pośrednich iteracji, a to szansa na głębsze zrozumienie działania produktu i realny wpływ na to, jak zachowuje się system, nie tylko jak wygląda.
Nadchodzi nowy etap
Jeśli nauczymy się pracować w node interface’ach i będziemy mogli „widzieć cały proces” – od inputu użytkownika po wynik działania systemu – to otwieramy zupełnie nowy rozdział projektowania.
To nie tylko kolejny etap integracji z zespołami technologicznymi. To zmiana paradygmatu: od projektowania ekranów do projektowania zachowania i działania systemu jako całości.