Budowa i rozwój systemów „informatycznych” z roku na rok wchodzi w bardziej zaawansowany etap. Kiedyś pracowaliśmy na jednorodnych systemach (Monolitach) gdzie elementy wizualne przetrzymywane były w arkuszach styli CSS i po roku utrzymania takiego systemu mieliśmy już niezły bajzel.
Potem zakochaliśmy się w Mikroserwisach i komunikacji poprzez API i dzięki temu przeszliśmy na budowę elementów wizualnych z podziałem na Elementy i Komponenty wykorzystując np. Idee Atomic Design, co doprowadziło do powstania Design Systemów, Storybooków itp.
Powstało wiele nowych sposobów, ale firmy nadal mierzą się z utrzymaniem i flow pracy projektowej pod dyktando programistów1, backlogów i krótkich terminów.
1 I tu nie chodzi o to, żeby odbierać IT dominującą rolę, a zbudować tak rozwiązanie, aby dla obu stron budowa nie była uciążliwa, a jednocześnie proporcje skupienia na obie dyscypliny były mniej więcej równe.
Będąc tu i teraz szukam rozwiązania dla własnych zespołów, korzystając z obecnych rozwiązań tak aby rola projektantów nie stanowiła jedynie dostawcy makiet / grafik w pośpiechu, a posiadała najważniejszą część, w której pracuje już IT, czyli iteracje. Możliwość powtarzania, wyciągania wniosków i ulepszania daje jakościowe rezultaty.
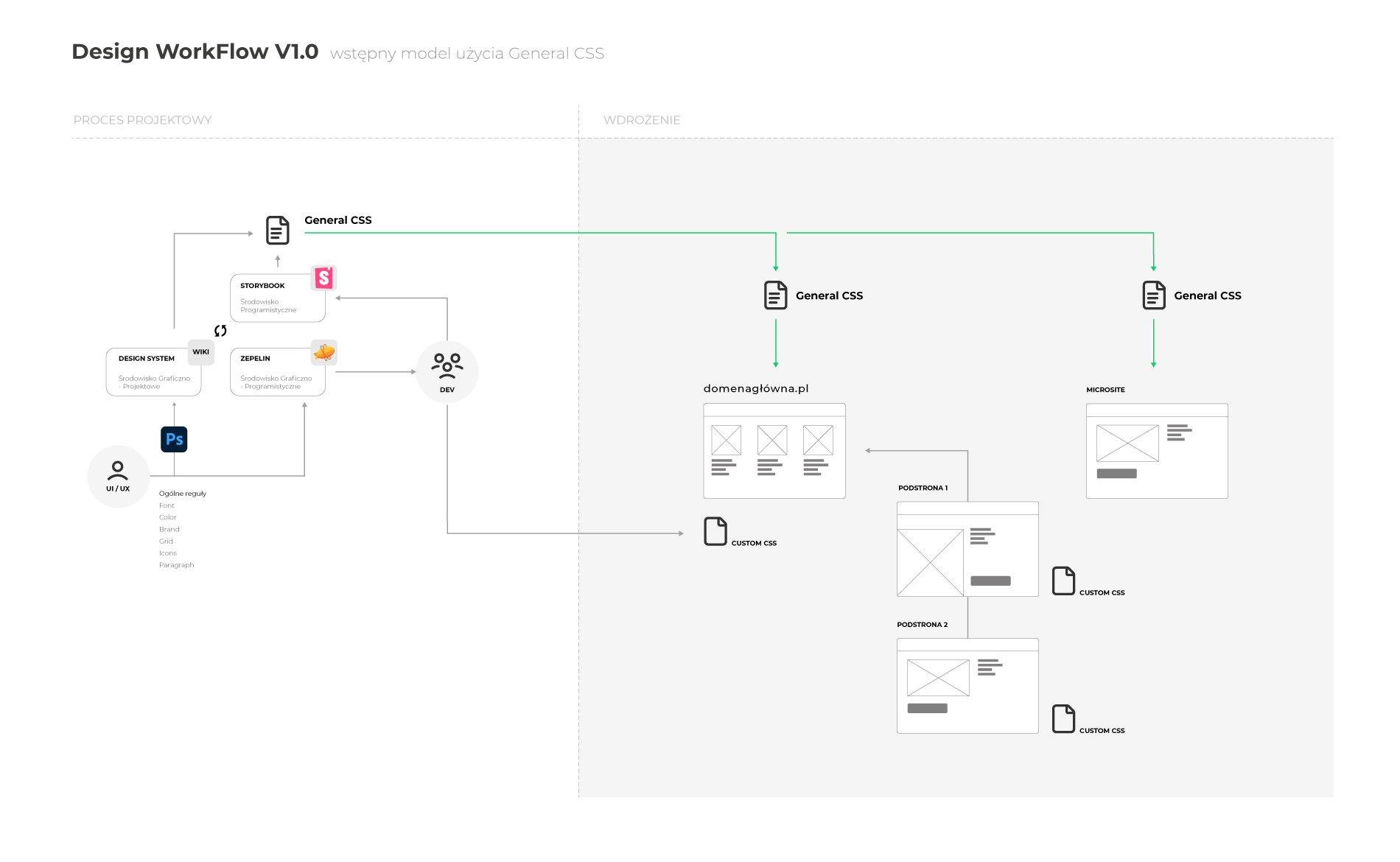
W 2019 powstał pierwszy własny Design WorkFlow:

Flow nie było doskonałe, nie bazowało na metodyce Atomic Design, ale już posiadało wybranie reguł ogólnych do osobnego pliku CSS, który mógł być szybko nadpisywany oraz do CSS dla poszczególnych komponentów z wykorzystaniem nazewnictwa w konwencji BEM.
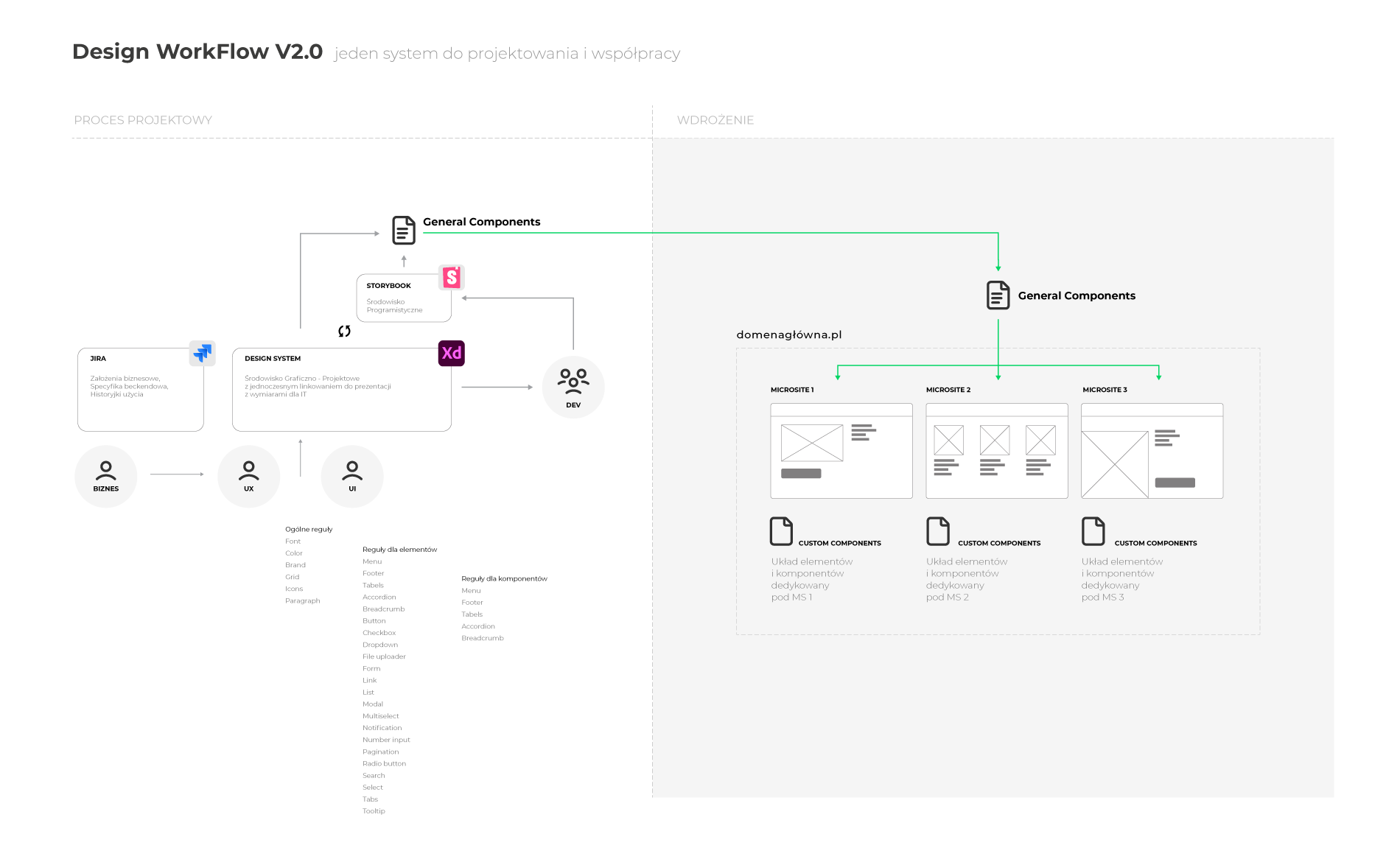
Wyciągając wnioski z błędów popełnionych w takim rozwiązaniu i w związku ze zmianami technologicznymi budując Flow w drugiej wersji, wykorzystujemy pracę projektową w oparciu o Elementy i Komponenty w Design Systemie po stronie Projektowej i Storybooku po stronie Programistycznej.
WorkFlow wygląda mniej więcej tak:

Sam Design System po stronie projektowej, czyli tam, gdzie sami możemy wprowadzić ulepszenia jest najistotniejszy, ponieważ to my projektanci jeśli nie opracujemy sposobu własnej pracy nie możemy oczekiwać że IT nam ją przedstawi w taki sposób jak nam odpowiada, bo po prostu jej nie zna. IT zawsze będzie oczekiwać materiałów do wdrożenia w terminie, to jest zrozumiałe i to się nie zmieni.
Projektanci muszą wymyślić swoje flow pracy tak, aby było jakościowe i dostarczało na czas rozwiązania. Dlatego na flow pracy projektowej składa się flow pracy nad Design Systemem, który jest ciągłym procesem doskonalenia.
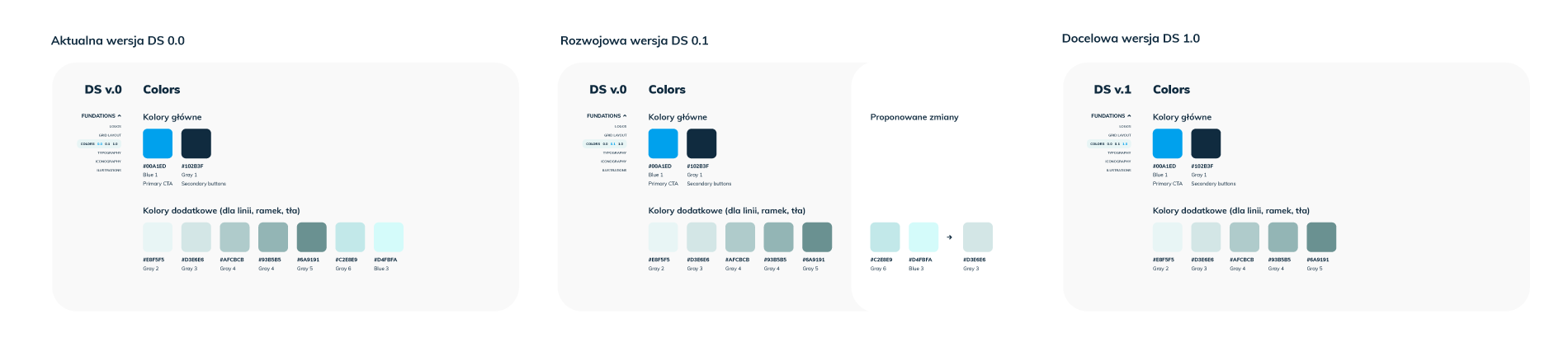
Design System Flow może wyglądać tak:

Najważniejszym elementem rozwoju DS jest przestrzeń dla projektantów gdzie mogą swobodnie nanosić zmiany, komentarze i uspójnienia na przyszłość pracując dalej w wersji obecnego DS. Dzięki przestrzeni, wymogi czasu i pchania projektów do przodu, utrzymujemy pamięć na spójności i jakości, którą możemy wdrożyć w kolejnej iteracji DS.
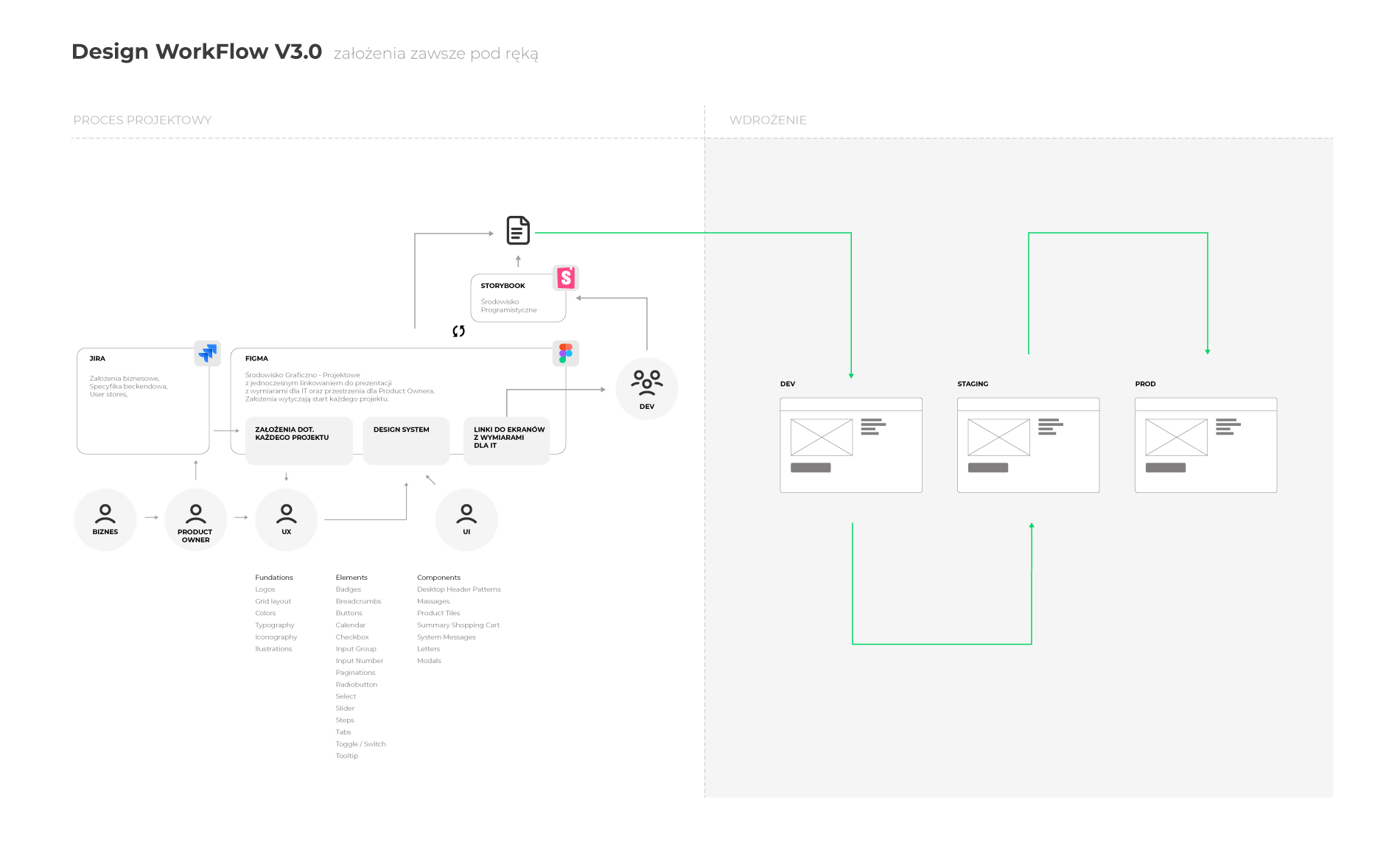
Dodatkowo bardzo ważnym czynnikiem jest dopuszczenie do pracy projektowej interesariuszy projektu, nieraz osób bezpośrednio z biznesu lub pracowników różnego szczebla firmy. Stąd wciąż zmieniany proces projektowy oparty jest o wciąż rosnące w popularności narzędzie Figma i może wyglądać tak: